티스토리 뷰
https://github.com/skia4delphi/skia4delphi#using-the-library
https://github.com/checkdigits/wow_app_example
https://github.com/jimmckeeth/SkiaSimpleShaderViewer
GitHub - jimmckeeth/SkiaSimpleShaderViewer: A simple Skia Shader Language (SkSL) viewer written in Delphi with Skia4Delphi.
A simple Skia Shader Language (SkSL) viewer written in Delphi with Skia4Delphi. - GitHub - jimmckeeth/SkiaSimpleShaderViewer: A simple Skia Shader Language (SkSL) viewer written in Delphi with Ski...
github.com
GitHub - checkdigits/wow_app_example: Demo app showing some cool things you can do with Skia4Delphi and RAD Studio with Delph Fi
Demo app showing some cool things you can do with Skia4Delphi and RAD Studio with Delph FireMonkey FMX - GitHub - checkdigits/wow_app_example: Demo app showing some cool things you can do with Skia...
github.com
GitHub - skia4delphi/skia4delphi: Skia4Delphi is a cross-platform 2D graphics API for Delphi platforms based on Google's Skia Gr
Skia4Delphi is a cross-platform 2D graphics API for Delphi platforms based on Google's Skia Graphics Library. It provides a comprehensive 2D API that can be used across mobile, server and deskt...
github.com
Skia4Delphi 는 Google의 Skia 그래픽 라이브러리를 기반으로 하는 델파이용 크로스 플랫폼 2D 그래픽 API입니다.
Skia는 다양한 하드웨어 및 소프트웨어 플랫폼에서 작동하는 공통 API를 제공하는 정확하고 고품질의 고성능 렌더링에 중점을 둔 2D 텍스트, 기하 도형, 이미지를 그리기 위한 훌륭한 오픈 소스 라이브러리입니다.
Google의 Skia 그래픽 라이브러리는 Google Chrome 및 Chrome OS, Android, Flutter, Xamarin, Mozilla Firefox 및 Firefox OS 및 기타 여러 제품의 그래픽 엔진 역할을 합니다.
특징
- 캔버스 2D 및 텍스트 레이아웃
- CPU 소프트웨어 래스터화;
- GPU 가속 렌더링;
- 오른쪽에서 왼쪽으로 렌더링
- SVG 렌더링 및 생성
- PDF 출력;
- 런타임 효과;
- 음영 언어;
- 셰이더, 마스크 및 컬러 필터
- 이미지 및 경로 효과
- 애니메이션 이미지 플레이어; (Lottie, GIF, WebP)
- 이미지 코덱; (bmp, gif, ico, jpg, png, wbmp, webp 및 raw 이미지)
- 입자; (동적 애니메이션 동작으로 많은 수의 그리기 기본체를 빠르게 생성하는 방법을 제공함) 및 훨씬 더...
FMX 그래픽 엔진 교체
Skia4Delphi 라이브러리를 사용하면 Firemonkey의 렌더링 엔진을 재정의하여 Skia를 기본 캔버스로 사용할 수 있습니다. 이를 통해 Firemonkey 애플리케이션은 자동으로 다음을 수행합니다.
- 모든 플랫폼에서 앤티앨리어싱을 사용하여 그립니다(그림 품질은 Form.Quality 속성을 기반으로 함).
- 응용 프로그램의 전체 그래픽 성능을 최대 50%까지 향상시킵니다(더 높은 품질로 그리기도 가능).
- 더 나은 품질로 이미지 크기를 조정합니다(또한 Form.Quality를 기반으로 함).
- 오른쪽에서 왼쪽으로 텍스트 렌더링을 지원합니다.
- 그림의 수십 가지 불일치를 수정합니다(특히 대시와 같은 모서리와 획, 특수 이모티콘이 있는 텍스트).
- 일반적으로 라이브러리의 성능을 향상시킵니다( 컨트롤 , 도면 등...).
요약
라이브러리 사용
전제 조건
Skia4Delphi 는 3가지 방법으로 설치할 수 있습니다 .
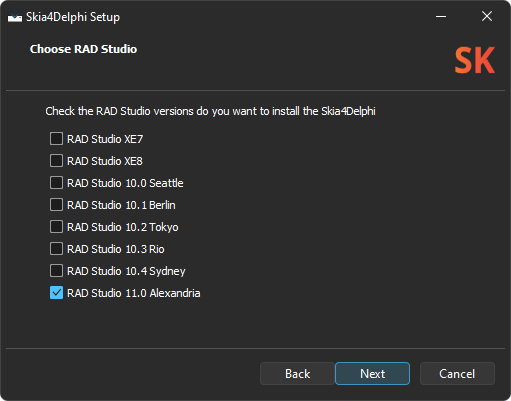
- 설정(권장)

- 최신 릴리스 의 설정을 다운로드하여 설치합니다.
- Embarcadero의 GetIt (RAD Studio > 도구 > GetIt 패키지 관리자...)

- 초콜릿 패키지 관리자
choco install skia4delphi비고
- 권장되지는 않지만 수동 설치가 가능합니다. 더 알아보기...
- 미리 빌드된 Skia 바이너리가 소스에 포함되어 있지만 쉽게 다시 컴파일할 수 있습니다. 더 알아보기...
- Linux64 대상 용으로 사전 구축된 Skia 바이너리는 Debian(예: Ubuntu) 및 Red Hat(예: CentOS) 기반 시스템용으로 컴파일되었습니다. 다른 배포판을 원하면 다시 빌드해야 합니다.
- Red Hat 기반 시스템의 경우 Binary/Linux64/Release/libsk4d.so파일을 파일로 교체해야 Binary/Linux64/Release/Other Distributions/Red Hat/libsk4d.so합니다.
스키아 활성화
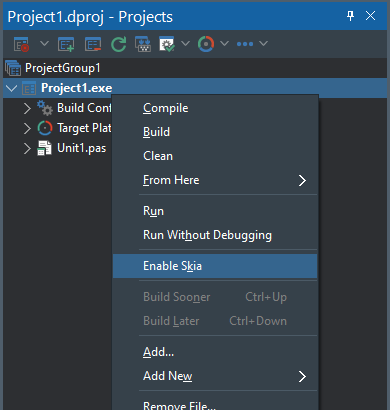
Skia4Delphi 를 설치한 후 애플리케이션 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 Enable Skia 를 클릭 합니다.

팁
FMX 도면의 품질과 성능을 향상시키려면 FMX 그래픽 엔진을 Skia4Delphi 그래픽 엔진으로 교체하십시오. 더 알아보기...
예
이 섹션에서는 Skia4Delphi 를 사용하는 몇 가지 예를 찾을 수 있으며 Console, FMX 및 VCL 응용 프로그램 에서 작동 합니다. 아래 코드는 이 섹션의 모든 예제에서 공통 코드입니다.
uses
Skia;
type
TSkDrawExampleProc = reference to procedure(const ACanvas: ISkCanvas; const ADest: TRectF);
procedure DrawExample(const AWidth, AHeight: Integer; const ADrawProc: TSkDrawExampleProc);
var
LSurface: ISkSurface;
begin
LSurface := TSkSurface.MakeRaster(AWidth, AHeight);
LSurface.Canvas.Clear(TAlphaColors.Null);
ADrawProc(LSurface.Canvas, RectF(0, 0, AWidth, AHeight));
LSurface.MakeImageSnapshot.EncodeToFile('output.png');
end;기본 사용법
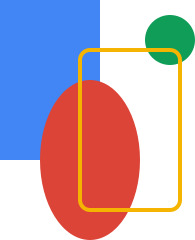
아래 코드는 모양을 그리는 방법을 보여줍니다.
DrawExample(256, 256,
procedure (const ACanvas: ISkCanvas; const ADest: TRectF)
var
LOval: ISkRoundRect;
LPaint: ISkPaint;
LRect: TRectF;
begin
LPaint := TSkPaint.Create;
LPaint.AntiAlias := True;
LPaint.Color := $FF4285F4;
LRect := TRectF.Create(PointF(10, 10), 100, 160);
ACanvas.DrawRect(LRect, LPaint);
LOval := TSkRoundRect.Create;
LOval.SetOval(LRect);
LOval.Offset(40, 80);
LPaint.Color := $FFDB4437;
ACanvas.DrawRoundRect(LOval, LPaint);
LPaint.Color := $FF0F9D58;
ACanvas.DrawCircle(180, 50, 25, LPaint);
LRect.Offset(80, 50);
LPaint.Color := $FFF4B400;
LPaint.Style := TSkPaintStyle.Stroke;
LPaint.StrokeWidth := 4;
ACanvas.DrawRoundRect(LRect, 10, 10, LPaint);
end);
이 코드의 결과는 아래와 같습니다.

텍스트 오른쪽에서 왼쪽
페르시아어, 아랍어, 히브리어 등과 같이 텍스트 방향이 오른쪽에서 왼쪽인 몇 가지 언어가 있습니다. Skia4Delphi 를 사용하면 오른쪽에서 왼쪽으로 렌더링할 수 있습니다. 아래 예는 텍스트 형성 엔진을 사용하여 페르시아어 문장을 렌더링하는 방법을 보여줍니다.
DrawExample(256, 256,
procedure (const ACanvas: ISkCanvas; const ADest: TRectF)
var
LBlob: ISkTextBlob;
LFont: ISkFont;
LPaint: ISkPaint;
LShaper: ISkShaper;
begin
LFont := TSkFont.Create(TSkTypeface.MakeDefault, 55, 1);
LShaper := TSkShaper.Create;
LBlob := LShaper.Shape('سلام دنیا!', LFont, False, High(Integer));
LPaint := TSkPaint.Create;
LPaint.AntiAlias := True;
LPaint.Color := TAlphaColors.Tomato;
ACanvas.DrawTextBlob(LBlob, 0, 0, LPaint);
end);이 코드의 결과는 아래와 같습니다.

사용자 정의 글꼴
Skia4Delphi 를 사용하면 플랫폼 에 관계없이 운영 체제에 설치할 필요 없이 파일에서 사용자 정의 글꼴을 쉽게 사용할 수 있습니다. 아래 예제는 두 개의 사용자 정의 글꼴을 사용하여 그립니다.
DrawExample(256, 256,
procedure (const ACanvas: ISkCanvas; const ADest: TRectF)
var
LFont: ISkFont;
LPaint: ISkPaint;
begin
LFont := TSkFont.Create(TSkTypeface.MakeFromFile('Samples\Demo\Assets\nunito-extrabold.ttf'), 23);
LPaint := TSkPaint.Create;
LPaint.Shader := TSkShader.MakeGradientLinear(PointF(0, 0), PointF(256, 145), $FFFF5F5F, $FF5B8DFE, TSkTileMode.Clamp);
ACanvas.DrawSimpleText('"Each dream that you', 2, 25, LFont, LPaint);
ACanvas.DrawSimpleText('leave behind is a part', 2, 55, LFont, LPaint);
ACanvas.DrawSimpleText('of your future that will', 2, 85, LFont, LPaint);
ACanvas.DrawSimpleText('no longer exist."', 2, 115, LFont, LPaint);
LFont := TSkFont.Create(TSkTypeface.MakeFromFile('Samples\Demo\Assets\bonheur-royale-regular.ttf'), 28);
LPaint.Shader := nil;
LPaint.Color := $FF5B8DFE;
ACanvas.DrawSimpleText('(Steve Jobs)', 2, 150, LFont, LPaint);
end);이 코드의 결과는 아래와 같습니다.

Skia4Delphi 를 사용하면 PDF 문서를 만들고 텍스트에서 이미지에 이르기까지 무엇이든 그릴 수 있습니다. 아래 예는 PDF 문서를 만들고 그 안에 SVG를 그리는 방법을 보여줍니다.
var
LCanvas: ISkCanvas;
LDocument: ISkDocument;
LDocumentStream: TStream;
LSVGDOM: ISkSVGDOM;
LSize: TSizeF;
begin
LSVGDOM := TSkSVGDOM.MakeFromFile('Samples\Demo\Assets\lion.svg');
LSize := TSizeF.Create(600, 600);
LSVGDOM.SetContainerSize(LSize);
LDocumentStream := TFileStream.Create('output.pdf', fmCreate);
try
LDocument := TSkDocument.MakePDF(LDocumentStream);
try
LCanvas := LDocument.BeginPage(LSize.Width, LSize.Height);
try
LSVGDOM.Render(LCanvas);
finally
LDocument.EndPage;
end;
finally
LDocument.Close;
end;
finally
LDocumentStream.Free;
end;
end;이 코드의 결과는 아래와 같습니다.

코덱
Skia4Delphi 라이브러리는 다양한 이미지 형식을 지원합니다 . 목록 아래를 참조하십시오.
- 디코딩에 지원되는 형식
이미지 형식 확장자
| 비트맵 | .bmp |
| GIF | .gif |
| 상 | .ico |
| JPEG | .jpg, .jpeg |
| PNG | .png |
| 원시 Adobe DNG 디지털 네거티브 | .dng |
| 원시 캐논 | .cr2 |
| 원시 후지필름 RAF | .raf |
| 원시 니콘 | .nef, .nrw |
| 원시 올림푸스 ORF | .orf |
| 원시 파나소닉 | .rw2 |
| 원시 펜탁스 PEF | .pef |
| 원시 삼성 SRW | .srw |
| 원시 소니 | .arw |
| WBMP | .wbmp |
| 웹피 | .webp |
- 참고: Raw 이미지는 비 Windows 플랫폼으로 제한됩니다.
- 인코딩에 지원되는 형식
- 이미지 형식 확장자
JPEG .jpg, .jpeg PNG .png WebP .webp
WebP
WebP 소개
WebP는 이미지에 대해 우수한 무손실 및 손실 압축을 제공하는 최신 이미지 형식입니다. WebP 무손실 이미지는 PNG에 비해 크기가 26% 작습니다. WebP 손실 이미지는 동일한 품질의 유사한 JPEG 이미지보다 25-34% 작습니다.
아래 예는 WebP 형식으로 인코딩하는 방법을 보여줍니다.
var
LImage: ISkImage;
begin
LImage := TSkImage.MakeFromEncodedFile('Samples\Demo\Assets\kung-fu-panda.png');
LImage.EncodeToFile('output.webp', TSkEncodedImageFormat.WEBP, 80);
LImage.EncodeToFile('output.jpg', TSkEncodedImageFormat.JPEG, 80);
end;이 코드의 결과는 아래와 같습니다.

체재 크기
| PNG(100% 품질) | 512KB |
| JPEG(80% 품질) | 65KB |
| WebP(80% 품질) | 51KB |
델파이와 통합
비트맵
아래 코드를 사용하여 Skia의 Canvas로 TBitmap( VCL 또는 FMX )을 편집할 수 있습니다.
var
LBitmap: TBitmap;
begin
LBitmap := TBitmap.Create(100, 100);
try
LBitmap.SkiaDraw(
procedure (const ACanvas: ISkCanvas)
begin
// Draw with Skia canvas...
end);이미지 형식
라이브러리는 다음 코덱을 등록합니다.
- VCL : .svg, .webp, .wbmp 및 원시 이미지(.arw, .cr2, .dng, .nef, .nrw, .orf, .raf, .rw2, .pef 및 .srw).
- FMX : .bmp, .gif, .ico, .webp, .wbmp 및 원시 이미지(.arw, .cr2, .dng, .nef, .nrw, .orf, .raf, .rw2, .pef 및 .srw) .
결과적으로 TImage와 같은 모든 Delphi 컨트롤은 일반적으로 이러한 새 형식을 로드할 수 있습니다.
FMX 캔버스
기본 Canvas를 FMX에서 Skia 기반 Canvas로 교체하는 것이 가능합니다. 이 기능이 활성화되면 모든 FMX 컨트롤은 Skia4Delphi를 사용하여 자동으로 그려집니다. 이를 통해 전체 라이브러리뿐만 아니라 FMX에 대한 도면의 품질과 성능을 향상시킬 수 있습니다.
캔버스 활성화
델파이 애플리케이션 프로젝트 (.dpr) 의 소스를 열고, Skia.FMX유닛 뒤에 유닛을 포함하고 , 아래 예와 같이 를 TrueFMX.Forms 로 설정하십시오 :GlobalUseSkia
Open the source of your Delphi Application Project (.dpr), include the Skia.FMX unit after the FMX.Forms unit, and set the GlobalUseSkia to True, as in the example below:
uses
System.StartUpCopy,
FMX.Forms,
Skia.FMX,
Unit1 in 'Unit1.pas' {Form1};
{$R *.res}
begin
GlobalUseSkia := True;
Application.Initialize;
...비고
- Skia.FMX단위는 뒤에 포함되어야 합니다 FMX.Forms.
- Metal 구현 은 실험적이지만 FMX.Types단위 뒤에 단위를 포함하고 와 함께 True 로 FMX.Forms설정 하여 사용할 수 있습니다 .GlobalUseMetalGlobalUseSkia
- GlobalUseSkiaLinux에는 영향을 미치지 않습니다. (지원되지는 않지만 모든 컨트롤 이 완벽하게 작동함)
- GlobalUseSkia := True;, 와 같은 FMX 자체의 다른 변수뿐만 아니라 의 이 선언 GlobalUseMetal은 .dpr 대신 일부 유닛의 초기화에서 만들 수도 있습니다. 초기화 또는 일부 장치의 클래스 생성자에서 비트맵이 사용되는 경우 .dpr의 GlobalUseXXX 선언이 효과가 없기 때문에 때때로 이것이 정말 필요합니다. 이 경우 프로젝트에 "Project.Startup.pas"와 같은 단위를 만들고 이 새 단위의 초기화에 GlobalUseXXX 선언을 배치하고 .dpr에서 다른 단위보다 먼저 이 새 단위를 선언합니다. , FMX.Forms 바로 뒤에 있습니다.
기준
성능 테스트는 수직 스크롤을 밀 때 FPS 속도를 측정하기 위해 수백 개의 컨트롤이 있는 실제 애플리케이션의 시뮬레이션입니다.
장치 플랫폼 FMX 스키아
| 모토로라 모토 3세대 | Android | 25fps | 38fps |
| LG K40s | Android | 30fps | 47fps |
| 삼성 갤럭시 A01 코어 | Android | 20fps | 26fps |
| 삼성 갤럭시 S7 엣지 | Android64 | 53fps | 56fps |
| 삼성 갤럭시 S8 플러스 | Android64 | 50fps | 55fps |
| 애플 아이폰 11 | iOSDevice64 | 59fps | 60fps |
| 애플 아이폰 12 | iOSDevice64 | 59fps | 59fps |
| 애플 맥북 에어 모델 A2337 | OSXARM64 | 58fps | 30fps * |
| 인텔 코어 i7-8565U / 라데온 520 | Win32 | 82fps | 92fps |
| 인텔 코어 i7-8565U / 라데온 520 | Win64 | 83fps | 91fps |
| 인텔 코어 i7-4500U / 지포스 GT 720M | Win32 | 85fps | 92fps |
| 인텔 코어 i7-4500U / 지포스 GT 720M | Win64 | 86fps | 93fps |
Metal
Device Platform FMX Skia
| Apple iPhone 11 | iOSDevice64 | 59 fps | 60 fps |
| Apple iPhone 12 | iOSDevice64 | 59 fps | 59 fps |
| Apple MacBook Air Model A2337 | OSXARM64 | 60 fps | 60 fps |
비고
- 델파이 TGPUCanvas(휴대폰에서 사용되는 기본 Canvas와 Metal이 활성화된 경우 Apple 컴퓨터)는 앤티 앨리어싱(앤티 앨리어싱은 대각선의 품질을 향상시키는 기술)을 사용하지 않는 반면 Skia는 사용합니다. 즉, Skia는 기본 FMX Canvas보다 도면에서 더 나은 성능과 품질을 가지고 있습니다.FMX 서클스키아 서클
- Firemonkey는 macOS에서 Quartz를 사용하고 Skia4Delphi 에서는 OpenGL을 사용하므로 Delphi 런타임 라이브러리를 편집해야 하므로 래스터화 방법을 유지하고 macOS에서 OpenGL을 구현하지 않기로 선택합니다. OpenGL은 Apple의 운영 체제에서 더 이상 사용되지 않으므로 앞으로 Metal을 기본값으로 설정할 것입니다. macOS에서 Skia Canvas를 사용하려는 경우 Metal을 활성화하는 것이 좋습니다.
- 가상 머신에서 수행된 테스트는 현실과 일치하지 않습니다.

표면
Skia의 Canvas를 사용하여 Bitmap 또는 Control의 Scene 동안( BeginScene및 EndScene호출 사이) Surface다음과 같이 속성에 액세스할 수 있습니다.
uses
Skia,
Skia.FMX.Graphics;
var
LBitmap: TBitmap;
LCanvas: ISkCanvas;
begin
LBitmap := TBitmap.Create(300, 300);
try
if LBitmap.Canvas.BeginScene then
begin
try
LCanvas := TSkCanvasCustom(LBitmap.Canvas).Surface.Canvas;
// Draw with LCanvas...
finally
LBitmap.Canvas.EndScene;
end;
end;
finally
LBitmap.Free;
end;
end;비고
- Surface속성은 Scene 동안에만 사용할 수 있습니다( BeginScene및 EndScene호출 사이).
- UI용 캔버스( 예: 직사각형, 원, TControl에서 상속된 개체 )에서 생성된 캔버스는 기본 스레드 에서 독점적으로 그려야 하며 에서 생성된 캔버스 TBitmap는 스레드로부터 안전 합니다.
팁
TCanvas앱에 많은 비트맵 그리기를 수행하는 백그라운드 스레드가 있는 경우 Skia 기반 Canvas가 활성화되어 있을 때 기본 클래스 에서 전역 잠금을 제거하는 것이 안전하므로 앱이 진정한 병렬 그리기를 수행할 수 있도록 하여 많은 이점을 얻을 수 있습니다. 성능. 이를 위해서는 단위 FMX.Graphics.pas및 FMX.TextLayout.pas. 더 알아보기
통제 수단
PaintSkia의 Canvas를 사용 하면 아래와 같이 Skia를 사용하여 직접 그리기 위해 컨트롤 의 절차에서 Surface 속성에 액세스할 수 있습니다.
unit Unit1;
interface
uses
FMX.Controls,
FMX.Graphics,
Skia,
Skia.FMX.Graphics;
type
TControl1 = class(TControl)
protected
procedure Paint; override;
end;
implementation
{ TControl1 }
procedure TControl1.Paint;
var
LCanvas: ISkCanvas;
begin
LCanvas := TSkCanvasCustom(Canvas).Surface.Canvas;
// Draw with LCanvas...
end;오른쪽에서 왼쪽으로
Skia의 Canvas를 사용하여 애플리케이션은 이제 오른쪽에서 왼쪽으로 텍스트 렌더링을 지원합니다. 그러나 이를 위해서는 프로젝트를 3가지 변경해야 합니다.
- Delphi 애플리케이션 프로젝트 (.dpr) 의 소스를 열고 Application.BiDiMode := TBiDiMode.bdRightToLeft;아래와 같이 라인을 포함합니다 .
program Project1;
uses
System.StartUpCopy,
FMX.Forms,
System.Classes,
Skia.FMX,
Unit1 in 'Unit1.pas' {Form1};
{$R *.res}
begin
Application.BiDiMode := TBiDiMode.bdRightToLeft;
GlobalUseSkia := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.- BiDiMode양식 의 속성을 로 설정하십시오 bdRightToLeft.
- TEdit 및 TMemo와 같은 키보드 입력 컨트롤은 Embarcadero에서 수정해야 하지만 해결 방법 ControlType으로 이러한 컨트롤의 속성을 로 설정합니다 Platform.
Controls VCL/FMX
TSkAnimatedImage
TSkAnimatedImage 는 벡터 애니메이션을 포함한 애니메이션 이미지를 매우 간단한 방법으로 로드하고 렌더링할 수 있는 컨트롤입니다. 지원되는 형식은 다음과 같습니다.
체재확장
| 로티 파일 | .json, .lottie |
| 전보 스티커 | .tgs |
| 애니메이션 GIF | .gif |
| 애니메이션 WebP | .webp |
아래 예는 TSkAnimatedImage를 사용하여 복권 파일을 재생하는 방법을 보여 줍니다 .
var
LAnimatedImage: TSkAnimatedImage;
begin
LAnimatedimage := TSkAnimatedImage.Create(Self);
LAnimatedimage.LoadFromFile('Samples\Demo\Assets\rocket.json');
LAnimatedimage.Parent := Self;
end;위의 예는 아래와 같이 출력됩니다.

TSkLabel
TSkLabel 은 내부적으로 SkParagraph를 구현하는 컨트롤이며 TLabel보다 다음과 같은 몇 가지 기능이 더 있습니다.
- 글꼴 모음; (css와 같은 글꼴 대체 목록)
- 글꼴 두께;
- 글꼴 기울기;
- 텍스트의 여러 스타일 지원
- BiDi 지원; (오른쪽에서 왼쪽으로)
- 지원은 수평 정렬을 정당화합니다.
- 사용자 정의 글꼴 지원; (글꼴을 설치하지 않고)
- 텍스트 부분의 배경색을 지원합니다.
- 최대 줄 수를 제한하십시오.
- 자동 크기 옵션; (너비와 높이)
- 고급 장식; (파선 밑줄, 밑줄, 파선 등...) 기타 등등 ...

TSkPaintBox
TSkPaintBox 는 이벤트가 있는 캔버스에 직접 skia API로 페인팅하기 위한 이상적인 컨트롤입니다 OnDraw.
procedure TForm1.SkPaintBox1Draw(ASender: TObject; const ACanvas: ISkCanvas;
const ADest: TRectF; const AOpacity: Single);
var
LPaint: ISkPaint;
begin
LPaint := TSkPaint.Create;
LPaint.Shader := TSkShader.MakeGradientSweep(ADest.CenterPoint,
[$FFFCE68D, $FFF7CAA5, $FF2EBBC1, $FFFCE68D]);
ACanvas.DrawPaint(LPaint);
end;위의 예는 아래와 같이 출력됩니다.

참고: TSkPaintBox에는 드로잉 캐싱 시스템이 있습니다. 그림을 강제로 새로 고치려면 TSkPaintBox.Redraw를 호출하십시오. 그러나 이 캐시 시스템은 최적화를 위해 Skia4Delphi 그래픽 엔진 을 활성화한 FMX 앱에는 존재하지 않습니다 .
TSkSvg
TSkSvg 는 SVG를 쉽게 로드하고 표시하는 컨트롤입니다.
var
LSvg: TSkSvg;
begin
LSvg := TSkSvg.Create(Self);
LSvg.Svg.Source := TFile.ReadAllText('Samples\Demo\Assets\gorilla.svg');
LSvg.Parent := Self;
end;위의 예는 아래와 같이 출력됩니다.

호환성
라드 스튜디오플랫폼
| RAD 스튜디오 11 알렉산드리아 | 모든 플랫폼 |
| RAD Studio 10.3 Rio 이상 | 윈도우, 안드로이드 |
| RAD Studio XE7 이상 | 창 |
Skia4Delphi 에서 지원하는 플랫폼 (위에 나열됨)의 경우 라이브러리에서 지원하는 OS 버전은 RAD Studio가 지원하는 것과 동일한 OS 버전입니다.
비고
- Linux64 대상 용으로 사전 구축된 Skia 바이너리는 Debian(예: Ubuntu) 및 Red Hat(예: CentOS) 기반 시스템용으로 컴파일되었습니다. 다른 배포판을 원하면 다시 빌드해야 합니다.
- Red Hat 기반 시스템의 경우 Binary/Linux64/Release/libsk4d.so파일을 파일로 교체해야 Binary/Linux64/Release/Other Distributions/Red Hat/libsk4d.so합니다.
선적 서류 비치
API는 Skia와 매우 유사하며 가독성을 위해 이름이 변경된 메서드와 함수가 거의 없으므로 Skia 설명서 를 사용할 수 있습니다.
버전
Skia 사용 버전: chrome/m107
스폰서 및 파트너


기여자

이 링크 에서 사용자에 대한 간단한 질문에 응답하는 데 도움을 주세요
'DELPHI' 카테고리의 다른 글
| TMS Web Core (JWT := TJWT.Create;) (0) | 2022.11.04 |
|---|---|
| Delphi 및 C++Builder용 iOS, OSX 및 Android 헤더를 빠르게 자동 생성 (0) | 2022.11.04 |
| RAD Studio 11 Alexandria (0) | 2021.09.12 |
| (i) ebook-ObjectPascalHandbook_SydneyVersion_Complete.pdf (0) | 2020.12.29 |
| (i) ebook-ObjectPascalHandbook-berlin-version.pdf (0) | 2020.12.29 |
- Total
- Today
- Yesterday
- DelphiZeroMQ
- 솔로원DB복제
- 키오스크
- KSNetPOSLib
- 스터디카페
- KSNetPOSLib.ocx
- Grijjy
- WidevineID
- push server
- READ_PRIVILEGED_PHONE_STATE
- Could not convert variant of type (Null) into type (OleStr)
- Unable to load project
- TT쿼리
- 식권발매
- 비에이블스터디카페
- 비에이블
- FMX
- solomonsystem
- RADStudio11
- delphi push message
- 안드로이드관리자
- .dproj
- Android 64
- 앱관리자
- SOLO1ASP
- Firemonkey
- 안드로이드_관리자
- Delphi
- mysql db 복구
- 솔로몬시스템
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
